ぼくらのプログラミングから、みんなのプログラミングへ
From "programmers are people, too" to "people are programmers."
9/20/2015 IDE 第48回 情報科学若手の会 若手特別講演
概要
プログラマは一番長くコンピュータと付き合ってきた人たちだ。だから、プログラマはコンピュータを使った創作活動の未来について知っている。プログラミングの方法論を他のコンテンツ制作に応用できれば、より自由で協力的な世界がやってくるだろう。 一方で、プログラマは過去を引きずっているとも言える。プログラミングを今より分かりやすくできれば、さらに多くの人が使える道具になるだろう。 本講演では、プログラミングのメリットをみんなが享受できる世界に向けた試みについて、過去・未来2つの観点から論じる。
みんなのプログラミング
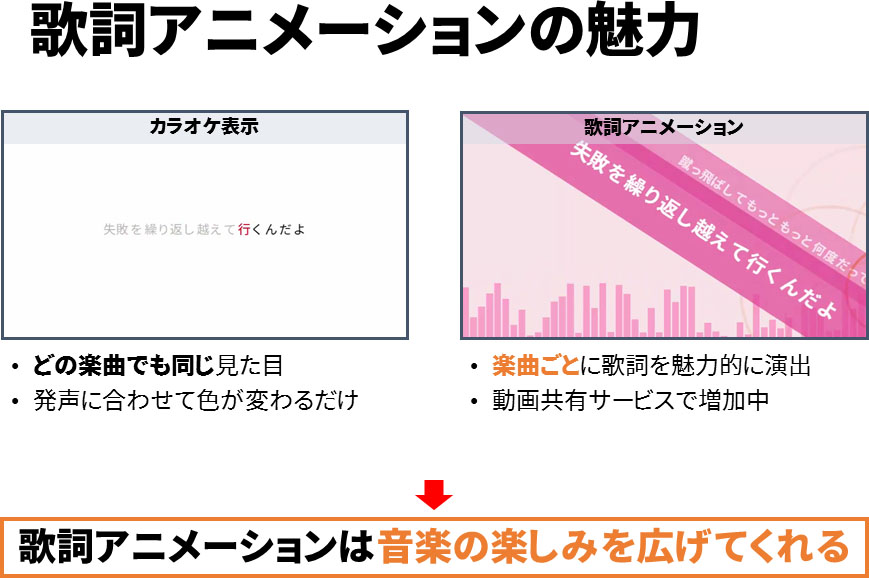
先ほどまでお話ししていた実世界系のプログラム開発から離れて、歌詞アニメーションについて少し紹介します。歌詞アニメーションは、歌詞の発声に合わせて文字が動いたりいろいろな演出があって楽しめる動画表現です。

※これ以外の演出例についてはTextAliveのテンプレート一覧を見てみてください。
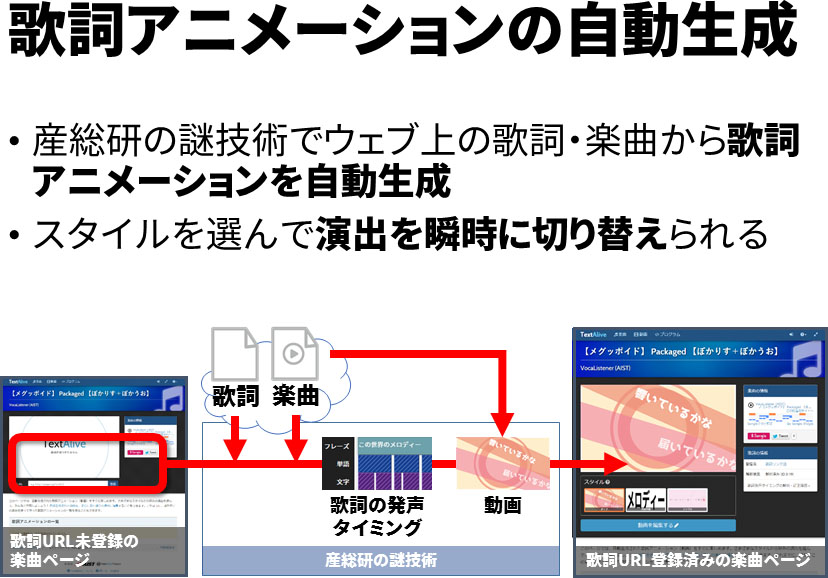
このように楽しい歌詞アニメーションを容易に作成できるのが、TextAliveというウェブサービスです。楽曲と歌詞のURLを指定するだけで、産総研の謎技術が歌詞の発声タイミングを自動推定し、ブラウザ上で動画を自動的に合成してくれます。1クリックで動画全体の演出を切り替えられます。

※講演ではTextAliveのウェブサイトを表示してデモしました。この動画と同じように、Packagedという楽曲の情報ページで自動的に合成された歌詞アニメーションを表示しました。
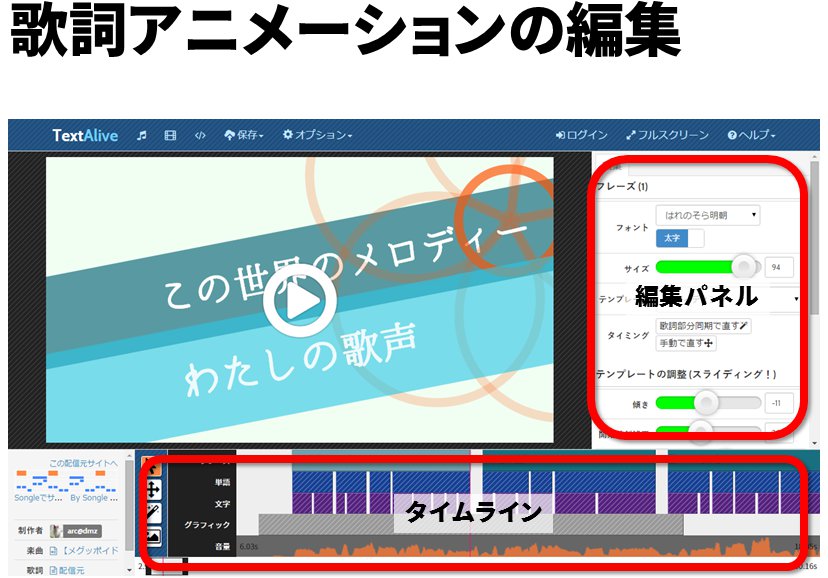
さらに、内容を詳しく自分好みに編集するための直感的なインタフェースも備えています。歌詞アニメーションを自動的に合成する機能はあくまで最初の一歩で、その先の高度な編集までサポートする制作支援ツールです。

※講演ではTextAliveのウェブサイトを表示してデモしました。Packagedという楽曲から自動的に合成された歌詞アニメーションを編集しました。
…ちょっと待てよ、と。この講演、タイトルに「プログラミング」って入ってます。単なる歌詞アニメーション制作ツールの紹介をして何なんだろう、とお思いの方もいるかもしれません。どこが「プログラミング」なのかと。

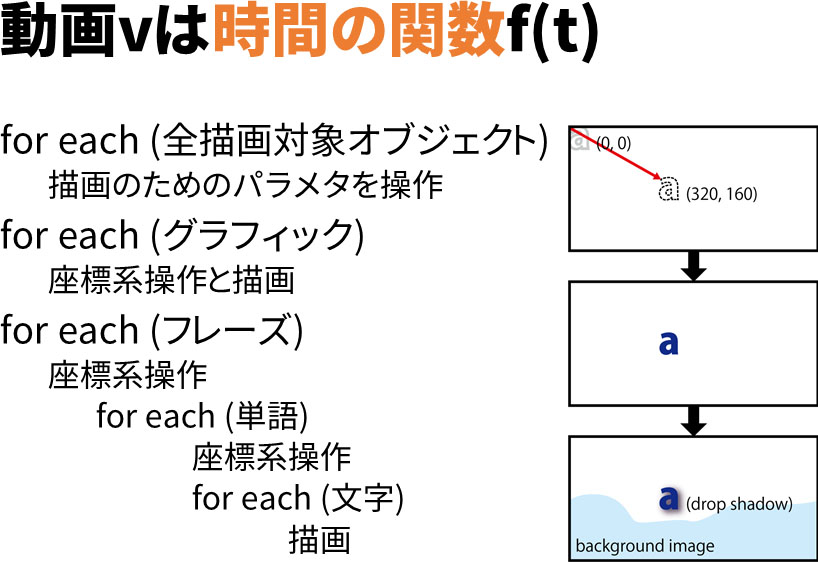
TextAliveは、制作ツールの皮をかぶった統合開発環境になっています。通常の動画共有サービスでは、ラスタ画像で表されるフレームを高速に切り替えて動画を表示していますが、TextAliveの動画はすべて時間の関数で定義されています。動画=時刻tを与えるとフレームの内容を描画して返す関数です。

※TextAlive対応ブラウザ(Chrome, Microsoft Edgeなど)では、TextAliveの機能を利用してこの上に文字アニメーションが表示されます。時刻tを入力し、v = f(t)ボタンをクリックすると、指定した時刻の内容が描画されます。
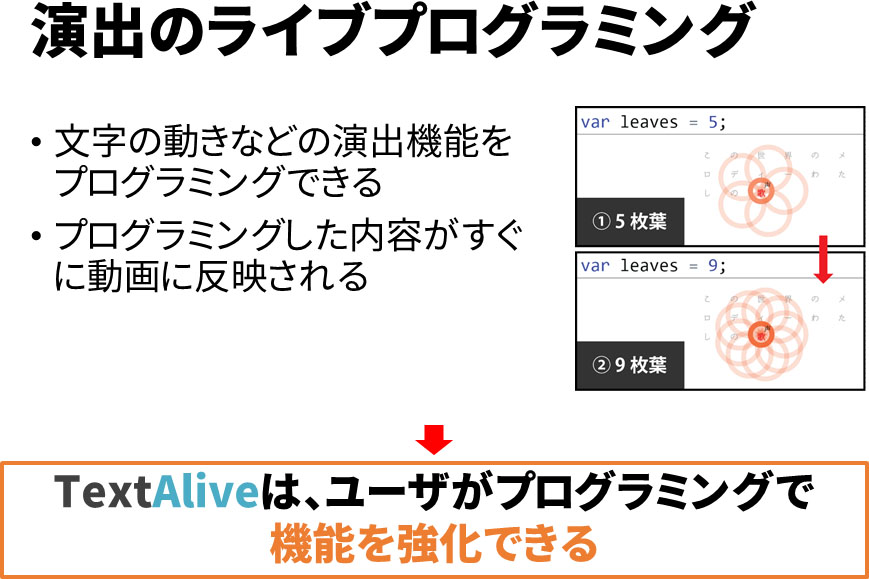
通常の動画制作ツールでは演出の種類を増やそうと思ったら、別途開発環境を用意する必要などがあって、何かと手間がかかるものです。しかし、TextAliveは開発環境がビルトインされているので、時刻tを与えるとその時刻における動画演出を返す関数を直接開発できます。このように、明示的にプログラムを終了させたり起動させ直す必要がなく、プログラミングした結果がすぐに見えるインタラクションはライブプログラミングと呼ばれています。

※講演ではTextAliveのウェブサイトを表示してデモしました。花びらを描くDrawFlowerテンプレートの内容を書き換えて動画にすぐ反映するライブプログラミングをお見せしました。
また重大な疑問が浮かんできますね。この講演、タイトルに「みんなの」って入ってます。今のままでは、プログラミングが初めからできる人しか嬉しくなくて、「みんなの」プログラミングではありません。

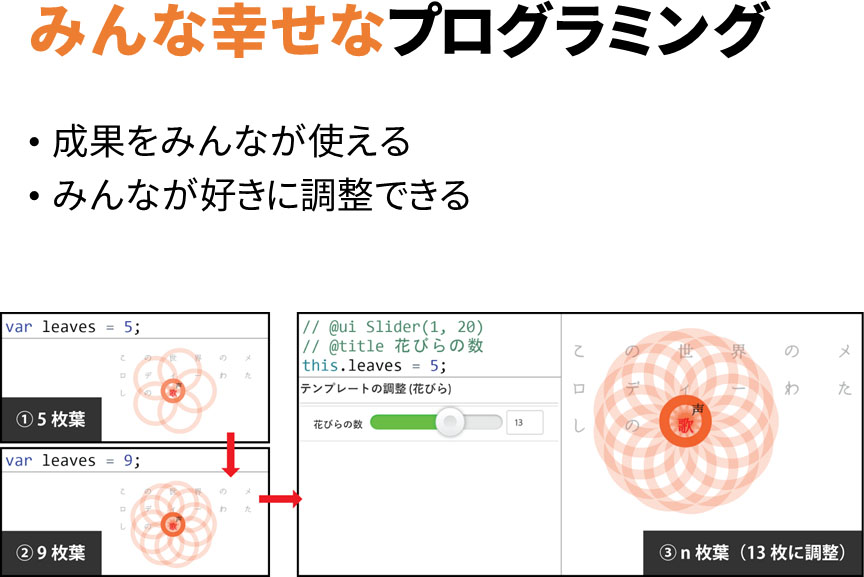
実は、先ほどプログラミングして新しく作った演出は、コミットすればみんなが使えるようになります。さらに、ソースコード中に特別なコメントを書き入れれば、みんなが好きに調節できるようになります。
このように、誰かがプログラミングするとみんなが幸せになるのがTextAliveです。

// @ui Slider(3, 30) // @title 花びらの枚数 this.leaves = 5;
※TextAlive対応ブラウザ(Chrome, Microsoft Edgeなど)では、TextAliveの機能を利用してこの上に文字アニメーションが表示されます。適当な時刻で「花びらの枚数」直下のスライダーを動かすと、表示される円の個数が3-30個の範囲で変わります。

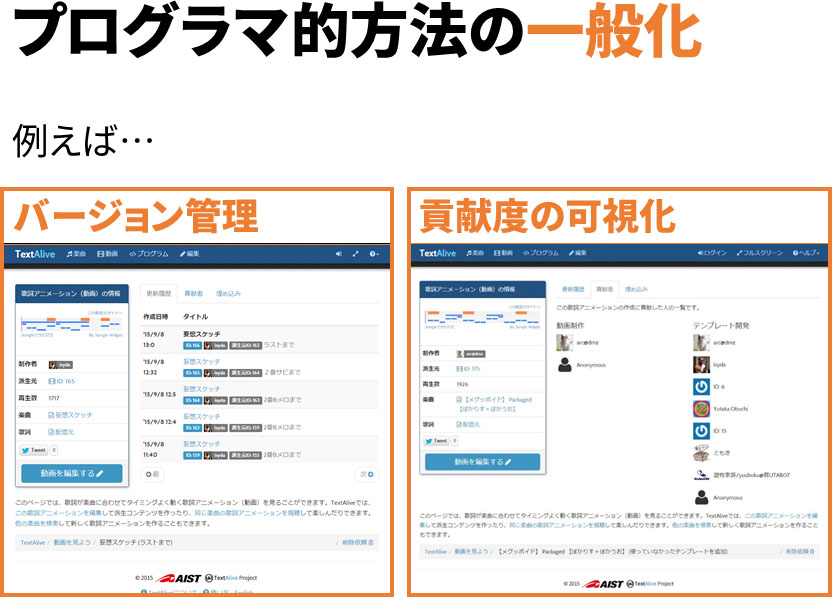
TextAliveには、プログラマが普段から利用しているさまざまな仕組みも組み込まれています。
例えば歌詞アニメーションの作成履歴はすべて保存されていますし、歌詞アニメーションの作成に貢献した人たちの名前が一覧表示されます。
このように、動画制作支援サービスでありながら、随所にプログラマ的思想が反映されているのが、TextAliveです。
さらに、TextAliveでは動画が関数で表されているので、フレームレートや画面解像度はパラメタを調整するだけでいくらでも細かくできます。
例えばDVD画質のアニメをBlu-ray画質にするには大変な手間がかかりますが、TextAliveでは計算資源さえあれば動画をどんな解像度にもできます。

※TextAlive対応ブラウザ(Chrome, Microsoft Edgeなど)では、TextAliveの機能を利用してこの上に文字アニメーションが表示されます。「解像度」直下のスライダーを動かすと、動画を100倍まで拡大して見ることができます。
そんなTextAliveですが、先日産総研からプレスリリースを行い、一般公開されています。

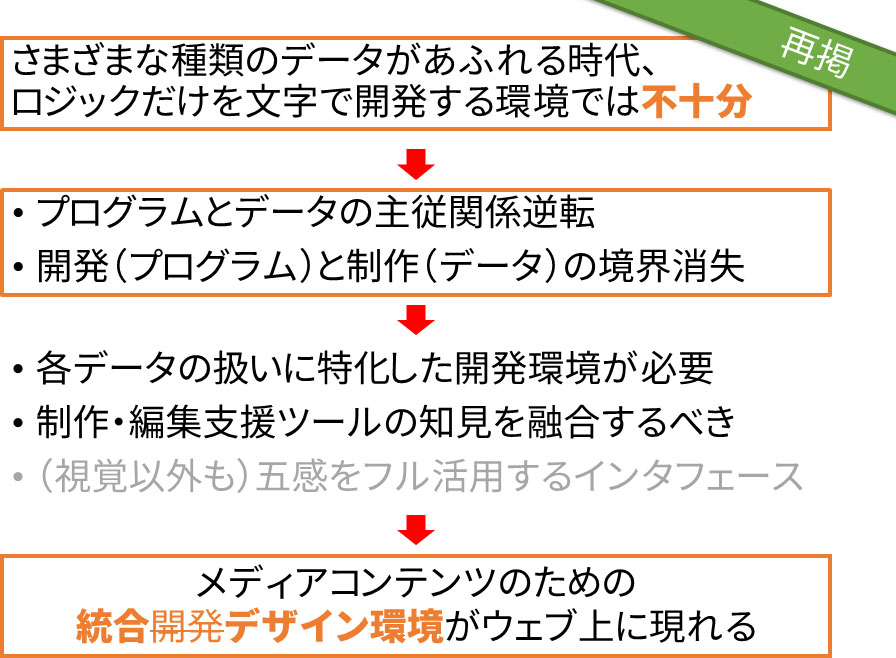
ここで、講演前半「ぼくらのプログラミング」の最後にお見せしたスライドを再掲します。
これからの開発環境は、プログラムで利用されるデータを直感的に扱えるようなインタフェースが必要になります。その際は、データを制作・編集できるツールの知見を活かせるはずです。
こうして考えてみると、音楽や動画といったメディアコンテンツを特別扱いやすくした統合開発環境が、近々ウェブ上に現れるのではないか、という予想が立ちます。
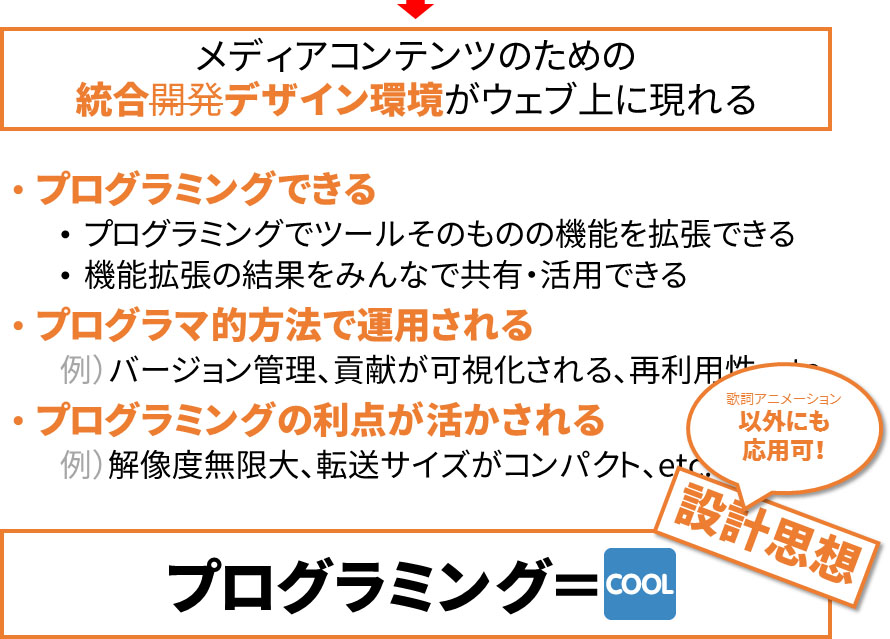
そんな統合デザイン環境とでも呼ぶべき、未来の統合開発環境の実例の一つとして、TextAliveを紹介しました。どのあたりが未来なのか、改めてその特徴を振り返ってみましょう。

統合デザイン環境は、データの編集機能が非常に直感的なためプログラマ以外でも利用できます。しかしながら、基本的には統合開発環境の延長上にあり、当然ですがプログラミングできなくてはいけません。それも、環境そのものをユーザがプログラミングして強化していけることが必要だと、僕は考えています。そうして機能を強化・拡張した結果は、みんなで活用できるべきです。
※何でもかんでもプログラミングできればいいというふうにSmalltalk的な世界観を採用してしまうと、機能が壊れることがあります。必須機能は壊せないように守りつつ、強化できる部分は積極的にプログラマへ晒していくことが重要です。この点はWISS 2014投稿論文の「未来ビジョン」で議論しました。
次に、統合デザイン環境はプログラマ的な方法で運用されます。バージョン管理や貢献の可視化のような、プログラマの間では当たり前の文化を積極的に取り込んでいくべきだと思います。
最後に、プログラミングならではの利点を最大限活かせるように設計されるべきです。メリットにはいろいろあります。例えば時間解像度と空間解像度が無限大の動画かもしれません。転送サイズがコンパクトなことかもしれません。(少なくとも、個々の動画が数十MB以上もあるようだと、転送量や処理能力の都合上、一般公開は難しかったと思います。実質テキストデータしか送っていないからこそ、そこまでコストをかけずに運営できています。)
これらは、すべて「プログラミング=🆒」という設計思想に基づいて作られています。今回TextAliveでは歌詞アニメーションというアプリケーションを実現しましたが、他の応用ももちろん可能だと考えていて、今後も研究開発を続けていくつもりです。
※この技術などの商用利用にご興味がありましたら、産総研 TextAliveチームまでご連絡ください。

以上、駆け足でしたが、プログラミングの過去を振り返り、未来について考えてきました。
今日の講演の目標は、みなさんにも今現在プログラミングのために使っている仕組みを疑ってもらい、歴史を知って、この先どうなるか考えていただくことです。さらに、プログラミングに限らず社会がどうなっていくのか、考えてみてほしいです!
改めて講演冒頭のスライドを再掲しました。いかがだったでしょうか?ご清聴ありがとうございました!
